
Мундариҷа
- Ба қадам
- Усули 1 аз 4: Танзими ранги заминаи сахт
- Усули 2 аз 4: Истифодаи расм ҳамчун замина
- Усули 3 аз 4: Замина градиент эҷод кунед
- Усули 4 аз 4: Аниматсияи рангро ҳамчун обои насб кунед
Барои тавонистани замина дар веб саҳифа дар HTML, шумо бояд каме тағиротро ба унсури "бадан" дар дохили услуб> / услуб> барчаспҳо. Қадамҳо аз он вобастаанд, ки шумо мехоҳед обои худро ба назар гиред. Бифаҳмед, ки чӣ гуна заминаи вебсайтро ҳамчун ранги якранг, тасвир, градиент ё аниматсияи ранг таъин кардан мумкин аст.
Ба қадам
Усули 1 аз 4: Танзими ранги заминаи сахт
 Файли HTML-ро дар муҳаррири матни дӯстдоштаатон кушоед. Аз HTML5, аттрибутӣ HTML bgcolor> дигар дастгирӣ намешавад. Ранги замина, ба мисли дигар ҷанбаҳои сабки сафҳаи шумо, бояд бо CSS муқаррар карда шавад.
Файли HTML-ро дар муҳаррири матни дӯстдоштаатон кушоед. Аз HTML5, аттрибутӣ HTML bgcolor> дигар дастгирӣ намешавад. Ранги замина, ба мисли дигар ҷанбаҳои сабки сафҳаи шумо, бояд бо CSS муқаррар карда шавад.  Илова кардани услуб> / услуб> ҳуҷҷати шуморо барчасп мекунад. Ҳама маълумоти сабки саҳифаи шумо (аз ҷумла ранги замина) бояд дар дохили ин барчаспҳо рамзгузорӣ карда шавад. Оё шумо инро доред услуб> барчаспҳои аллакай ишорашуда, пас шумо метавонед танҳо ба он қисми файл ҳаракат кунед.
Илова кардани услуб> / услуб> ҳуҷҷати шуморо барчасп мекунад. Ҳама маълумоти сабки саҳифаи шумо (аз ҷумла ранги замина) бояд дар дохили ин барчаспҳо рамзгузорӣ карда шавад. Оё шумо инро доред услуб> барчаспҳои аллакай ишорашуда, пас шумо метавонед танҳо ба он қисми файл ҳаракат кунед. ! DOCTYPE html> html> head> style> / style> / head> / html>
 Унсури "бадан" -ро дар дохили услуб> / услуб> барчаспҳо. Ҳар чизе, ки шумо ба унсури "бадан" дар CSS иваз мекунед, ба тамоми саҳифа таъсир мерасонад.
Унсури "бадан" -ро дар дохили услуб> / услуб> барчаспҳо. Ҳар чизе, ки шумо ба унсури "бадан" дар CSS иваз мекунед, ба тамоми саҳифа таъсир мерасонад. ! DOCTYPE html> html> head> style> body {} / style> / head> body> / body> / html>
 Хусусияти "background-color" -ро ба унсури "бадан" илова кунед. Дар ин замина танҳо як имлои "ранг" кор хоҳад кард (на: ранг).
Хусусияти "background-color" -ро ба унсури "бадан" илова кунед. Дар ин замина танҳо як имлои "ранг" кор хоҳад кард (на: ранг). ! DOCTYPE html> html> сар> услуб> бадан {background-color:} / style> / head> body> / body> / html>
 Ранги заминаи дилхоҳро дар паси "background-color" ҷойгир кунед. Акнун шумо метавонед номи рангро нишон диҳед (сабз, кабуд, edва ғ.), рамзҳои шонздаҳӣ (шонздаҳӣ) -ро истифода баред (мас., #000000 барои сиёҳ, # ff0000 барои сурх ва ғ.) ё бо навиштани арзиши RGB барои ранг (масалан rgb (255,255,0) барои зард). Дар зер намуна бо рамзҳои шонздаҳӣ оварда шудааст, ки заминаро бо баннер wikiHow монанд мекунад:
Ранги заминаи дилхоҳро дар паси "background-color" ҷойгир кунед. Акнун шумо метавонед номи рангро нишон диҳед (сабз, кабуд, edва ғ.), рамзҳои шонздаҳӣ (шонздаҳӣ) -ро истифода баред (мас., #000000 барои сиёҳ, # ff0000 барои сурх ва ғ.) ё бо навиштани арзиши RGB барои ранг (масалан rgb (255,255,0) барои зард). Дар зер намуна бо рамзҳои шонздаҳӣ оварда шудааст, ки заминаро бо баннер wikiHow монанд мекунад: ! DOCTYPE html> html> head> style> body {background-color: # 93B874; } / style> / head> body> / body> / html>
- Сафед: #FFFFFF
- Гулобии сабук: # FFCCE6
- Сиенаи сӯхта: #993300
- Индиго - # 4B0082
- Бунафша - # EE82EE
- Барои ёфтани рамзҳои шонздаҳии ранги дилхоҳатон w3schools.com HTML Ранг интихоб кунед.
 Барои истифодаи дигар рангҳо "замина-ранг" -ро истифода баред. Чӣ тавре ки шумо унсури баданро таъин кардед, шумо метавонед пасзаминаи ранги дигарро барои гузоштани заминаи унсурҳои дигар истифода баред. Танҳо он унсурҳоро дар дохили ҷойгир кунед услуб> / услуб> бо хусусияти ранги замина.
Барои истифодаи дигар рангҳо "замина-ранг" -ро истифода баред. Чӣ тавре ки шумо унсури баданро таъин кардед, шумо метавонед пасзаминаи ранги дигарро барои гузоштани заминаи унсурҳои дигар истифода баред. Танҳо он унсурҳоро дар дохили ҷойгир кунед услуб> / услуб> бо хусусияти ранги замина. ! DOCTYPE html> html> head> style> body {background-color: # 93B874; } h1 {замина-ранг: норанҷӣ; } p {background-color: rgb (255,0,0); } / style> / head> body> h1> Ин сарлавҳа заминаи афлесун мегирад / h1> p> Ин параграф заминаи сурх мегирад / p> / body> / html>
Усули 2 аз 4: Истифодаи расм ҳамчун замина
 Файли HTML-ро дар муҳаррири матнӣ кушоед. Бисёр одамон бартарӣ медиҳанд, ки тасвирро ҳамчун замина барои вебсайти худ истифода баранд. Бо ин шумо метавонед як намуна, текстура, акс ё ягон тасвири дигарро ҳамчун замина таъин кунед. Аз HTML5, ҳама заминаҳо бояд бо CSS (Cascading Style Sheets) дар дохили услуб> / услуб> барчаспҳо.
Файли HTML-ро дар муҳаррири матнӣ кушоед. Бисёр одамон бартарӣ медиҳанд, ки тасвирро ҳамчун замина барои вебсайти худ истифода баранд. Бо ин шумо метавонед як намуна, текстура, акс ё ягон тасвири дигарро ҳамчун замина таъин кунед. Аз HTML5, ҳама заминаҳо бояд бо CSS (Cascading Style Sheets) дар дохили услуб> / услуб> барчаспҳо.  Илова кардани услуб> / услуб> барчаспҳо ба файли HTML-и худ. Ҳама маълумоти сабки саҳифаи шумо (аз ҷумла ранги замина) бояд дар ин барчаспҳо нишон дода шавад. Оё шумо аллакай услуб> барчаспҳо гузошта шуда, ба он қисми файл ҳаракат кунед.
Илова кардани услуб> / услуб> барчаспҳо ба файли HTML-и худ. Ҳама маълумоти сабки саҳифаи шумо (аз ҷумла ранги замина) бояд дар ин барчаспҳо нишон дода шавад. Оё шумо аллакай услуб> барчаспҳо гузошта шуда, ба он қисми файл ҳаракат кунед. ! DOCTYPE html> html> head> style> / style> / head> / html>
 Унсури "бадан" -ро дар дохили услуб> / услуб> барчаспҳо. Ҳар чизе, ки шумо ба унсури "бадан" дар CSS иваз мекунед, ба тамоми саҳифа таъсир мерасонад.
Унсури "бадан" -ро дар дохили услуб> / услуб> барчаспҳо. Ҳар чизе, ки шумо ба унсури "бадан" дар CSS иваз мекунед, ба тамоми саҳифа таъсир мерасонад. ! DOCTYPE html> html> head> style> body {} / style> / head> body> / body> / html>
 Хусусияти "background-image" -ро ба унсури "бадан" илова кунед. Ҳангоми илова кардани ин амвол ба шумо номи файли тасвири шумо лозим мешавад. Боварӣ ҳосил кунед, ки тасвир дар ҳамон папка бо файли html сабт шудааст (ё роҳи пурраи файлро ба веб-сервери худ илова кунед).
Хусусияти "background-image" -ро ба унсури "бадан" илова кунед. Ҳангоми илова кардани ин амвол ба шумо номи файли тасвири шумо лозим мешавад. Боварӣ ҳосил кунед, ки тасвир дар ҳамон папка бо файли html сабт шудааст (ё роҳи пурраи файлро ба веб-сервери худ илова кунед). ! DOCTYPE html> html> head> style> body {background-image: url ("imagename.png"); background-color: # 93B874; } / style> / head> body> / body> / html>
- Ин як фикри хуб аст, ки рамзро дохил кунед заминаи ранг танҳо дар сурате, ки тасвири замина бор карда намешавад.
 Тасвирҳои сершуморро қабат кунед. Шумо метавонед тасвирҳои сершуморро болои ҳамдигар гузоред. Ин метавонад муфид бошад, агар шумо тасвирҳо бо заминаи шаффоф дошта бошед, ки ҳангоми ҳамбастагӣ якдигарро такмил диҳанд.
Тасвирҳои сершуморро қабат кунед. Шумо метавонед тасвирҳои сершуморро болои ҳамдигар гузоред. Ин метавонад муфид бошад, агар шумо тасвирҳо бо заминаи шаффоф дошта бошед, ки ҳангоми ҳамбастагӣ якдигарро такмил диҳанд. ! DOCTYPE html> html> head> style> body {background-image: url ("image1.png"), url ("image2.gif"); background-color: # 93B874; } / style> / head> body> / body> / html>
- Тасвири аввал дар боло аст. Тасвири дуввум дар зери акси аввал аст.
Усули 3 аз 4: Замина градиент эҷод кунед
 Барои эҷоди заминаи градиент CSS-ро истифода баред. Агар шумо чизи каме услубтар аз ранги якрангро ҷустуҷӯ кунед, аммо ба андозаи аниматсияи рангӣ банд набошед, пас заминаи градиентро санҷед. Градиентҳо рангҳое мебошанд, ки ба дигар баробарӣ тағир меёбанд. Шумо метавонед CSS -ро барои эҷод ва танзим кардани градиенти худ истифода баред. Пеш аз оғози ташкили градиенти ранг, шумо бояд дониши кофӣ дар бораи асосҳои форматкунии саҳифаи веб бо CSS гиред.
Барои эҷоди заминаи градиент CSS-ро истифода баред. Агар шумо чизи каме услубтар аз ранги якрангро ҷустуҷӯ кунед, аммо ба андозаи аниматсияи рангӣ банд набошед, пас заминаи градиентро санҷед. Градиентҳо рангҳое мебошанд, ки ба дигар баробарӣ тағир меёбанд. Шумо метавонед CSS -ро барои эҷод ва танзим кардани градиенти худ истифода баред. Пеш аз оғози ташкили градиенти ранг, шумо бояд дониши кофӣ дар бораи асосҳои форматкунии саҳифаи веб бо CSS гиред.  Фаҳмиши синтаксиси стандартӣ. Ҳангоми сохтани градиент, ба шумо ду маълумот лозим аст: нуқтаи ибтидоӣ ва кунҷи ибтидоӣ ва рангҳое, ки байни онҳо гузариш ба амал меояд. Шумо метавонед рангҳои сершумореро интихоб кунед, ки ҳама бо ҳам мепайвандад ва шумо метавонед самт ё кунҷро барои градиент муайян кунед.
Фаҳмиши синтаксиси стандартӣ. Ҳангоми сохтани градиент, ба шумо ду маълумот лозим аст: нуқтаи ибтидоӣ ва кунҷи ибтидоӣ ва рангҳое, ки байни онҳо гузариш ба амал меояд. Шумо метавонед рангҳои сершумореро интихоб кунед, ки ҳама бо ҳам мепайвандад ва шумо метавонед самт ё кунҷро барои градиент муайян кунед. замина: градиенти хаттӣ (самт / кунҷ, color1, color2, color3 ва ғайра);
 Градиенти амудӣ созед. Агар шумо самтро нишон надиҳед, ранг аз боло ба поён мегузарад. Браузерҳои гуногун версияҳои гуногуни функсияи градиент доранд, бинобар ин ба шумо лозим аст, ки версияҳои гуногуни кодро илова кунед.
Градиенти амудӣ созед. Агар шумо самтро нишон надиҳед, ранг аз боло ба поён мегузарад. Браузерҳои гуногун версияҳои гуногуни функсияи градиент доранд, бинобар ин ба шумо лозим аст, ки версияҳои гуногуни кодро илова кунед. ! DOCTYPE html> html> head> style> html {min-height: 100%; / * Ин барои он лозим аст, ки градиент тамоми саҳифаро дар бар гирад * /} бадан {background: -webkit-linear-gradient (# 93B874, # C9DCB9); / * Chrome 10+, Safari 5.1+ * / background: -o-lineer-gradient (# 93B874, # C9DCB9); / * Opera 11.1+ * / замина: -moz-linear-gradient (# 93B874, # C9DCB9); / * Firefox 3.6+ * / замина: хаттӣ-градиент (# 93B874, # C9DCB9); / * Синтаксиси пешфарз (бояд охирин бошад) * / background-color: # 93B874; / * Як фикри хуб аст, ки ранги пасзаминаро таъин кунед, дар сурате ки градиент бор намекунад * /} / style> / head> body> / body> / html>
 Градиентро бо самт созед. Илова кардани самт ба градиент ба шумо имкон медиҳад, ки тарзи тағирёбии рангро танзим кунед. Дар хотир доред, ки браузерҳои гуногун самтҳоро ба тарзи гуногун тафсир мекунанд. Ҳамаи онҳо як градиенти рангро нишон медиҳанд.
Градиентро бо самт созед. Илова кардани самт ба градиент ба шумо имкон медиҳад, ки тарзи тағирёбии рангро танзим кунед. Дар хотир доред, ки браузерҳои гуногун самтҳоро ба тарзи гуногун тафсир мекунанд. Ҳамаи онҳо як градиенти рангро нишон медиҳанд. ! DOCTYPE html> html> head> style> html {min-height: 100%; } бадан {замина: -webkit-linear-gradient (чап, # 93B874, # C9DCB9); / * аз чап ба рост * / замина: -o-lineer-градиент (рост, # 93B874, # C9DCB9); / * хотима аз тарафи рост * / замина: -moz-linear-gradient (рост, # 93B874, # C9DCB9); / * хотима аз тарафи рост * / замина: хаттӣ-градиент (ба рост, # 93B874, # C9DCB9); / * ба тарафи рост ҳаракат мекунад * * / background-color: # 93B874; / * хуб аст, ки ранги заминаро таъин кунед, агар градиент бор накунад * /} / style> / head> body> / body> / html>
 Барои танзим кардани градиент аз дигар хосиятҳо истифода баред. Шумо метавонед бо градиентҳо бисёр чизҳои бештарро иҷро кунед.
Барои танзим кардани градиент аз дигар хосиятҳо истифода баред. Шумо метавонед бо градиентҳо бисёр чизҳои бештарро иҷро кунед. - Масалан, шумо метавонед на танҳо зиёда аз ду рангро истифода баред, балки фоизро дар паси ҳар як ҷой диҳед. Бо ин шумо метавонед нишон диҳед, ки ҳар як сегменти ранг чӣ қадар ҷой мегирад.
замина: градиенти хаттӣ (# 93B874 10%, # C9DCB9 70%, # 000000 90%);
- Ба рангҳо шаффофият илова кунед. Бо ин шумо метавонед рангҳоро пажмурда кунед. Барои аз ранг ба чизе пажмурда шудан, ҳамон рангро истифода баред. Шумо функсияро дӯст хоҳед дошт rgba () бояд барои нишон додани ранг истифода барад. Арзиши ниҳоӣ дараҷаи шаффофро муайян мекунад: 0 барои ношаффоф ва 1 барои шаффоф.
замина: градиенти хаттӣ (ба рост, rgba (147,184,116.0), rgba (147,184,116.1));
- Масалан, шумо метавонед на танҳо зиёда аз ду рангро истифода баред, балки фоизро дар паси ҳар як ҷой диҳед. Бо ин шумо метавонед нишон диҳед, ки ҳар як сегменти ранг чӣ қадар ҷой мегирад.
Усули 4 аз 4: Аниматсияи рангро ҳамчун обои насб кунед
 Гузариш ба услуб> дар коди HTML-и худ. Агар шумо ранги заминаи мустаҳкам пайдо кунед, аммо на, тағир додани заминаҳои рангро озмоиш кунед. Аз HTML 5, рангҳои замина бояд бо CSS муайян карда шаванд (Ҷадвалҳои Cascading Style). Агар шумо ҳеҷ гоҳ бо CSS ранги заминаро муқаррар накарда бошед, пеш аз санҷидани ин усул, боби гузоштани ранги сахти заминаро хонед.
Гузариш ба услуб> дар коди HTML-и худ. Агар шумо ранги заминаи мустаҳкам пайдо кунед, аммо на, тағир додани заминаҳои рангро озмоиш кунед. Аз HTML 5, рангҳои замина бояд бо CSS муайян карда шаванд (Ҷадвалҳои Cascading Style). Агар шумо ҳеҷ гоҳ бо CSS ранги заминаро муқаррар накарда бошед, пеш аз санҷидани ин усул, боби гузоштани ранги сахти заминаро хонед.  Амволро илова кунед аниматсия ба унсури "бадан". Шумо бояд 2 хосиятҳои гуногун илова кунед, зеро ҳар як браузер рамзи гуногунро талаб мекунад.
Амволро илова кунед аниматсия ба унсури "бадан". Шумо бояд 2 хосиятҳои гуногун илова кунед, зеро ҳар як браузер рамзи гуногунро талаб мекунад. ! DOCTYPE html> html> head> style> body {-webkit-animation: colorchange 60s infinite; аниматсия: colorchange 60s беохир; } / style> / head> body> / body> / html>
- -webkit-аниматсия молу мулк барои браузерҳои асоси Chrome (Chrome, Opera, Safari) лозим аст. аниматсия стандарт барои ҳамаи браузерҳои дигар аст.
- тағирёбии ранг он чизе аст, ки дар ин мисол аниматсия номида мешавад.
- Солҳои 60-ум давомнокии (60 сония) аниматсия / гузариш аст. Боварӣ ҳосил кунед, ки инро ҳам барои вебкит ва ҳам барои синтаксиси пешфарз таъин кунед.
- беохир нишон медиҳад, ки аниматсия бояд номуайян такрор кунад. Агар шумо хоҳед, ки рангҳоро давр занед ва пас дар ранги охирин истед, шумо метавонед ин қисмро тарк кунед.
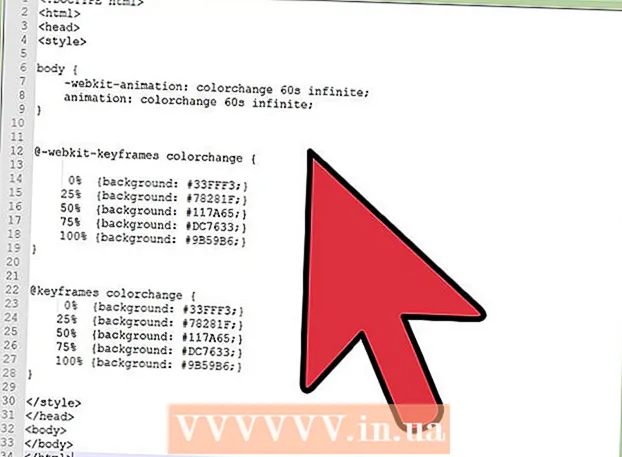
 Ба аниматсияи худ ранг илова кунед. Ҳоло шумо қоидаи @keyframes-ро истифода бурда, рангҳои пасзаминаро мегузоред ва инчунин чӣ қадар рангро дар саҳифа дидан мумкин аст. Боз ҳам, шумо бояд барои браузерҳои гуногун рамзгузории сершумор илова кунед.
Ба аниматсияи худ ранг илова кунед. Ҳоло шумо қоидаи @keyframes-ро истифода бурда, рангҳои пасзаминаро мегузоред ва инчунин чӣ қадар рангро дар саҳифа дидан мумкин аст. Боз ҳам, шумо бояд барои браузерҳои гуногун рамзгузории сершумор илова кунед. ! DOCTYPE html> html> head> style> body {-webkit-animation: colorchange 60s infinite; аниматсия: colorchange 60s беохир; } @ -webkit-keyframes colorchange {0% {background: # 33FFF3;} 25% {background: # 78281F;} 50% {background: # 117A65;} 75% {background: # DC7633;} 100% {background: # 9B59B6;}} @keyframes colorchange {0% {background: # 33FFF3;} 25% {background: # 78281F;} 50% {background: # 117A65;} 75% {background: # DC7633;} 100% {background: # 9B59B6;}} / style> / head> body> / body> / html>
- Дар хотир доред, ки ду сатр (@ -webkit-keyframes ва @keyframes барои рангҳо ва фоизҳо якхела арзишҳо доранд. Он бояд якранг боқӣ монад, то таҷриба барои ҳамаи браузерҳо яксон боқӣ монад.
- Фоизҳо (0%, 25%ва ғ.) давомнокии умумии аниматсияро ифода мекунад (Солҳои 60-ум). Вақте ки саҳифа бор мешавад, замина дорои ранги таъиншуда мешавад 0% ва (# 33FFF3). Вақте ки 25% ё 60 сонияи аниматсия бозӣ карда мешавад, замина ба он мегузарад # 78281F, ва ғайра.
- Шумо метавонед мӯҳлат ва рангҳоро мувофиқи матлуб танзим кунед.