Муаллиф:
Christy White
Санаи Таъсис:
10 Май 2021
Навсозӣ:
1 Июл 2024

Мундариҷа
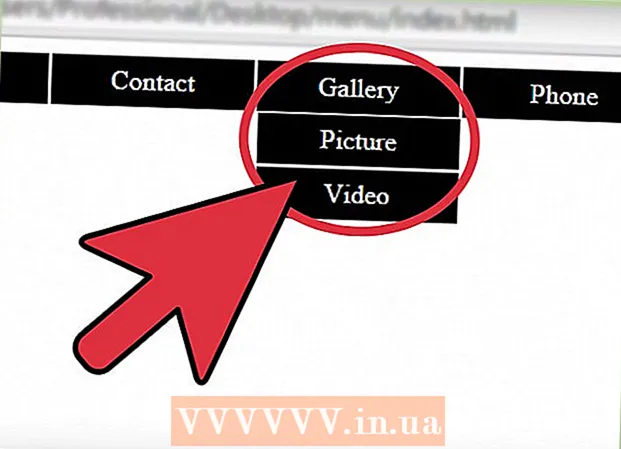
Бо менюи афтанда шумо шарҳи равшан ва иерархии ҳамаи қисмҳои муҳими саҳифа ва зербахшҳоро, ки саҳифа дар бар мегирад, эҷод мекунед. Барои пайдо шудани зербахшҳо, шумо бояд танҳо муши худро аз болои қисматҳои асосӣ гузаред. Шумо метавонед менюи афтандаро бо истифода аз танҳо HTML ва CSS созед.
Ба қадам
Қисми 1 аз 2: Навиштани HTML
 Қисмати новбари худро созед. Одатан шумо nav> -ро барои лавҳаи новбари дар саросари вебсайт, сарлавҳа> барои қисматҳои хурдтари пайванд, ки ба сафҳа баста шудаанд, истифода мебаред, ё div> агар ягон варианти дигар мувофиқат накунад. Инро ба унсури div> ҷойгир кунед, то ки шумо сабки ҳам контейнер ва ҳам менюро танзим кунед.
Қисмати новбари худро созед. Одатан шумо nav> -ро барои лавҳаи новбари дар саросари вебсайт, сарлавҳа> барои қисматҳои хурдтари пайванд, ки ба сафҳа баста шудаанд, истифода мебаред, ё div> агар ягон варианти дигар мувофиқат накунад. Инро ба унсури div> ҷойгир кунед, то ки шумо сабки ҳам контейнер ва ҳам менюро танзим кунед. - див>
- нав>
- / nav>
- / div>
 Ба ҳар як бахш атрибути синф диҳед. Мо баъдтар атрибути синфро барои тағир додани услуби ин унсурҳо бо CSS истифода хоҳем кард. Ҳам контейнер ва ҳам меню атрибутияи синфи худро диҳед.
Ба ҳар як бахш атрибути синф диҳед. Мо баъдтар атрибути синфро барои тағир додани услуби ин унсурҳо бо CSS истифода хоҳем кард. Ҳам контейнер ва ҳам меню атрибутияи синфи худро диҳед. - див>
- нав>
- / nav>
- / div>
 Рӯйхати ҷузъҳои менюро илова кунед. Рӯйхати номартаб (ul>) ҷузъҳои менюи асосиро дар бар мегирад (ашёи рӯйхат li>), агар корбар мушашро дар болои он ҳаракат диҳад, менюи афтандаро мебинад. Ба унсури рӯйхати худ синфи "clearfix" -ро илова кунед; Мо инро дертар дар ҷадвали электронии CSS хоҳем гирифт.
Рӯйхати ҷузъҳои менюро илова кунед. Рӯйхати номартаб (ul>) ҷузъҳои менюи асосиро дар бар мегирад (ашёи рӯйхат li>), агар корбар мушашро дар болои он ҳаракат диҳад, менюи афтандаро мебинад. Ба унсури рӯйхати худ синфи "clearfix" -ро илова кунед; Мо инро дертар дар ҷадвали электронии CSS хоҳем гирифт. - див>
- нав>
- ул>
- li> Home / li>
- li> Кормандон
- li> Тамос
- / li>
- / ul>
- / nav>
- / div>
 Истинодҳоро илова кунед. Агар ин ашёи менюи сатҳи боло низ ба саҳифаҳои худ пайванд кунанд, пас шумо метавонед пайвандҳоро гузоред. Истинод ба лангари номавҷуд (ба монанди "#!"), Ҳатто агар онҳо ба чизе пайванд надошта бошанд, пас нишоннамои корбар ба таври дигар ба назар мерасад. Дар ин мисол, Тамос ба ҳеҷ куҷо намерасад, аммо ду ҷузъи дигари меню чунинанд:
Истинодҳоро илова кунед. Агар ин ашёи менюи сатҳи боло низ ба саҳифаҳои худ пайванд кунанд, пас шумо метавонед пайвандҳоро гузоред. Истинод ба лангари номавҷуд (ба монанди "#!"), Ҳатто агар онҳо ба чизе пайванд надошта бошанд, пас нишоннамои корбар ба таври дигар ба назар мерасад. Дар ин мисол, Тамос ба ҳеҷ куҷо намерасад, аммо ду ҷузъи дигари меню чунинанд: - див>
- нав>
- ул>
- ли>як href = "/">Хона/ a>/ li>
- ли>a href = "/ Employees">Аъзоёни кормандон/ a>
- / li>
- ли>a href = "#!">Тамос/ a>
- / li>
- / ul>
- / nav>
- / div>
 Барои ҷузъҳои афтанда зергурӯҳҳо созед. Пас аз сохтани услуб, ин рӯйхатҳо менюи афтандаро ташкил медиҳанд. Рӯйхатро дар унсури рӯйхат ҷойгир кунед, ки корбар онро муш мекунад. Хусусияти класс ва истинодро мисли пештара илова кунед.
Барои ҷузъҳои афтанда зергурӯҳҳо созед. Пас аз сохтани услуб, ин рӯйхатҳо менюи афтандаро ташкил медиҳанд. Рӯйхатро дар унсури рӯйхат ҷойгир кунед, ки корбар онро муш мекунад. Хусусияти класс ва истинодро мисли пештара илова кунед. - див>
- нав>
- ул>
- li> a href = "/"> Хона / a> / li>
- li> a href = "/ Employees"> кормандон / a>
- ул>
- li> a href = "/ borsato"> Марко Борсато / a> / li>
- li> a href = "/ titulaer"> Chriet Titulaer / a> / li>
- / ul>
- / li>
- li> a href = "#!"> Тамос / а>
- ул>
- li> a href = "mailto: [email protected]"> Дар бораи мушкилот гузориш диҳед / a> / li>
- li> a href = "/ support"> Дастгирии муштариён / a> / li>
- / ul>
- / li>
- / ul>
- / nav>
- / div>
Қисми 2 аз 2: Навиштани CSS
 Сабки CSS-и худро кушоед. Истинодро ба ҷадвали сабки CSS-и худ дар боби ҳуҷҷати HTML-и худ ҷойгир кунед, агар ин истинод аллакай вуҷуд надорад. Дар ин мақола мо асосҳои CSS-ро, ба монанди гузоштани ҳуруф ва ранги замина, фаро намегирем.
Сабки CSS-и худро кушоед. Истинодро ба ҷадвали сабки CSS-и худ дар боби ҳуҷҷати HTML-и худ ҷойгир кунед, агар ин истинод аллакай вуҷуд надорад. Дар ин мақола мо асосҳои CSS-ро, ба монанди гузоштани ҳуруф ва ранги замина, фаро намегирем.  Рамзи равшанро илова кунед. Дар хотир доред, ки синфи "Clearfix" -ро ба рӯйхати менюҳо илова кардаед? Одатан, унсурҳои менюи афтанда заминаи шаффоф доранд, ки имкон медиҳад, ки элементҳои дигар интиқол дода шаванд. Мутобиқсозии оддӣ ба CSS метавонад ин масъаларо ҳал кунад. Ин як ислоҳи хуб ва зуд аст, гарчанде ки он дар Internet Explorer 7 ва пеш аз он кор намекунад:
Рамзи равшанро илова кунед. Дар хотир доред, ки синфи "Clearfix" -ро ба рӯйхати менюҳо илова кардаед? Одатан, унсурҳои менюи афтанда заминаи шаффоф доранд, ки имкон медиҳад, ки элементҳои дигар интиқол дода шаванд. Мутобиқсозии оддӣ ба CSS метавонад ин масъаларо ҳал кунад. Ин як ислоҳи хуб ва зуд аст, гарчанде ки он дар Internet Explorer 7 ва пеш аз он кор намекунад: - .clearfix: баъд аз {
- мундариҷа: "";
- намоиш: ҷадвал;
- }
 Тарҳи асосиро эҷод кунед. Бо ин рамз шумо метавонед менюи худро дар болои саҳифа ҷойгир кунед ва унсурҳои афтандаро пинҳон кунед. Ин аз рӯи мақсад хеле содда аст, то ки мо ба рамзи дахлдор диққат диҳем. Шумо метавонед онро баъдтар бо рамзи CSS-и иловагӣ, ба монанди padding ва margin тағир диҳед.
Тарҳи асосиро эҷод кунед. Бо ин рамз шумо метавонед менюи худро дар болои саҳифа ҷойгир кунед ва унсурҳои афтандаро пинҳон кунед. Ин аз рӯи мақсад хеле содда аст, то ки мо ба рамзи дахлдор диққат диҳем. Шумо метавонед онро баъдтар бо рамзи CSS-и иловагӣ, ба монанди padding ва margin тағир диҳед. - .nav-wrapper {
- паҳнӣ: 100%;
- замина: # 008B8B;
- }
- менюи .nav {
- мавқеъ: нисбӣ;
- намоиш: inline-block;
- }
- .sub меню {
- мавқеъ: мутлақ;
- намоиш: ҳеҷ;
- замина: # 555;
- }
 Вақте ки шумо мушро болои болои он мегузоред, ашёи афтанда пайдо шаванд. Ҳоло унсурҳои рӯйхати афтанда тавре гузошта шудаанд, ки онҳо нишон дода нашаванд. Ин аст чӣ гуна бояд тамоми зергурӯҳ ҳангоме ки шумо дар болои "волидайн" ҷой гиред, пайдо шавад:
Вақте ки шумо мушро болои болои он мегузоред, ашёи афтанда пайдо шаванд. Ҳоло унсурҳои рӯйхати афтанда тавре гузошта шудаанд, ки онҳо нишон дода нашаванд. Ин аст чӣ гуна бояд тамоми зергурӯҳ ҳангоме ки шумо дар болои "волидайн" ҷой гиред, пайдо шавад: - .nav-menu ul li: hover> ul {
- намоиш: блок;
- }
- Эзоҳ - агар менюҳои иловагӣ дар ҷузъҳои менюи менюи афтанда пинҳон карда шаванд, хосиятҳои дар ин ҷо иловашуда ба ҳама менюҳо дахл доранд. Агар шумо хоҳед, ки услуб ба сатҳи якуми менюҳои афтанда татбиқ карда шавад, ба ҷои ".nav-menu> ul" истифода баред.
 Бо тирча нишон диҳед, ки менюи афтанда вуҷуд дорад. Тарроҳони веб одатан бо тирчаи поён нишон медиҳанд, ки элемент менюи афтандаро мекушояд. Ин рамз ин тирро ба ҳар як унсури менюи шумо илова мекунад:
Бо тирча нишон диҳед, ки менюи афтанда вуҷуд дорад. Тарроҳони веб одатан бо тирчаи поён нишон медиҳанд, ки элемент менюи афтандаро мекушояд. Ин рамз ин тирро ба ҳар як унсури менюи шумо илова мекунад: - .nav menu> ul> li: after {
- мундариҷа: " 25BC"; / * аз юникод барои тирчаи поён гурехт * /
- андозаи ҳарф: .5em;
- намоиш: блок;
- мавқеъ: мутлақ;
- }
- Эзоҳ - Мавқеи тирро бо хосиятҳои боло, поён, рост ё чап танзим кунед.
- Эзоҳ - Агар на ҳамаи ҷузъҳои менюи шумо афтандаҳо дошта бошанд, намуди тамоми менюи навро тағир надиҳед. Ба ҷои ин, ба ҳар як унсури ли, ки тирча мехоҳед, як синфи дигар (масалан, афтанда) илова кунед. Ба ин синф дар рамзи боло муроҷиат кунед.
 Пойафзол, замина ва дигар хосиятҳоро танзим кунед. Меню бояд ҳозир кор кунад, аммо ҳоло он қадар хуб нест. Бо хосиятҳои CSS шумо метавонед танзим кунед, ки чӣ гуна ҳар як синф ё унсур ва дар куҷо ҷойгир будани онҳо.
Пойафзол, замина ва дигар хосиятҳоро танзим кунед. Меню бояд ҳозир кор кунад, аммо ҳоло он қадар хуб нест. Бо хосиятҳои CSS шумо метавонед танзим кунед, ки чӣ гуна ҳар як синф ё унсур ва дар куҷо ҷойгир будани онҳо.
Маслиҳатҳо
- Агар шумо хоҳед, ки ба форма менюи афтанда илова кунед, дар HTML5 бо унсури интихоб> хеле осон аст.
- Истиноди href = "#"> ба болои саҳифа ҳаракат мекунад ва пайвандеро, ки ба лангари мавҷудбуда ишора мекунад, ба монанди href = "#!">, Намегузаронад. Агар ин хеле суст бошад, шумо метавонед тағирёбии курсорро бо CSS тағир диҳед.
- Ҳангоми нусхабардорӣ ва часпондани коди намуна, ҳамаи тирҳоро хориҷ кунед.